Cordova
Overview
Getting started for apps that are built with Cordova.
Installation
-
Make sure you're using a version of Cordova that we support: >=12.0.0
-
The MovableInk SDK has a minimum deployment requirement of iOS 13 and Android 7.0. Ensure your minimum deployment for iOS is 13. In your Config.xml, add the following preference key.
-
Install Swift Support and the MovableInk SDK:
Android Setup
Android Deeplinking
Cordova itself does not provide native support for deep linking on Android without the use of a plugin. If already using a plugin , your app already has the necessary configurations and code to handle incoming deep links. - Deep Linking on Android
Android Behavior Events
If you're going to use Behavior Events (requires Stories License), you need to set up your API key. If you don't already have one, please reach out to your Movable Ink client experience team at MovableInk with your applications bundle identifier.
Once you have an API Key, you should add a <meta-data
android:name="com.movableink.inked.API_KEY"
android:value="${MOVABLE_INK_SDK_API_KEY}" />
config.xml file of your project
Configuring The SDK Region:
To ensure compliance with regional requirements , we now require you to specify your region(importantly for EU clients). This is necessary to properly route your data and comply with local regulations.
In your project’s build.gradle (or build.gradle.kts) file, define a gradle property to your project’s defaultConfig block to specify the region:
defaultConfig {
// Existing configurations...
// Set your region (default is US, set EU for European clients)
buildConfigField("String", "MOVABLE_INK_SDK_REGION", "EU")
}
If you don't supply a region, the SDK will default to the US region. If you are unsure which region your company was setup in on the MovableInk Platform, please reach out to your Movable Ink client experience team.
iOS Setup
Open Xcode and open your projects xcworkspace:
File > Open > project/platgforms/ios/*.xcworkspace
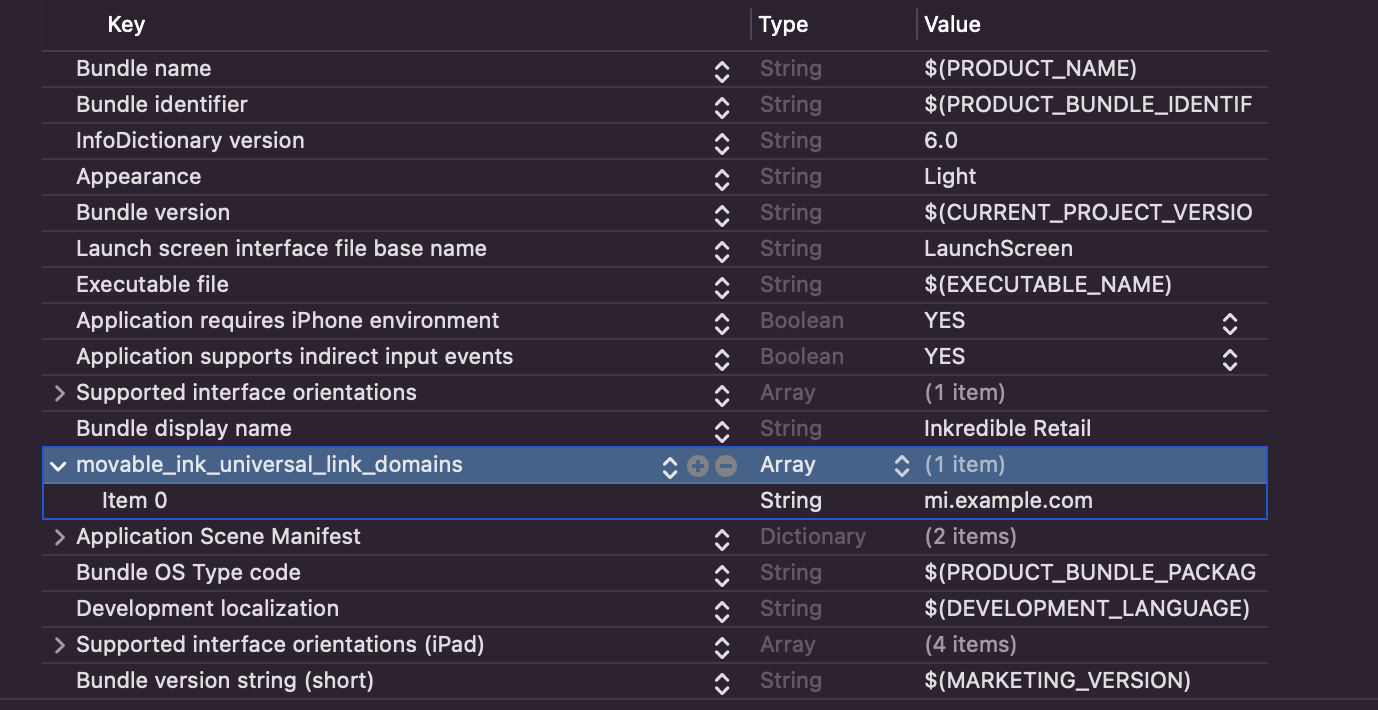
In your Info.plist, add the movable_ink_universal_link_domains key as an array containing all the domains that you'd like the MovableInk SDK to handle. Note: These should only be domains that are shown in your Creative Tags, such as mi.example.com:

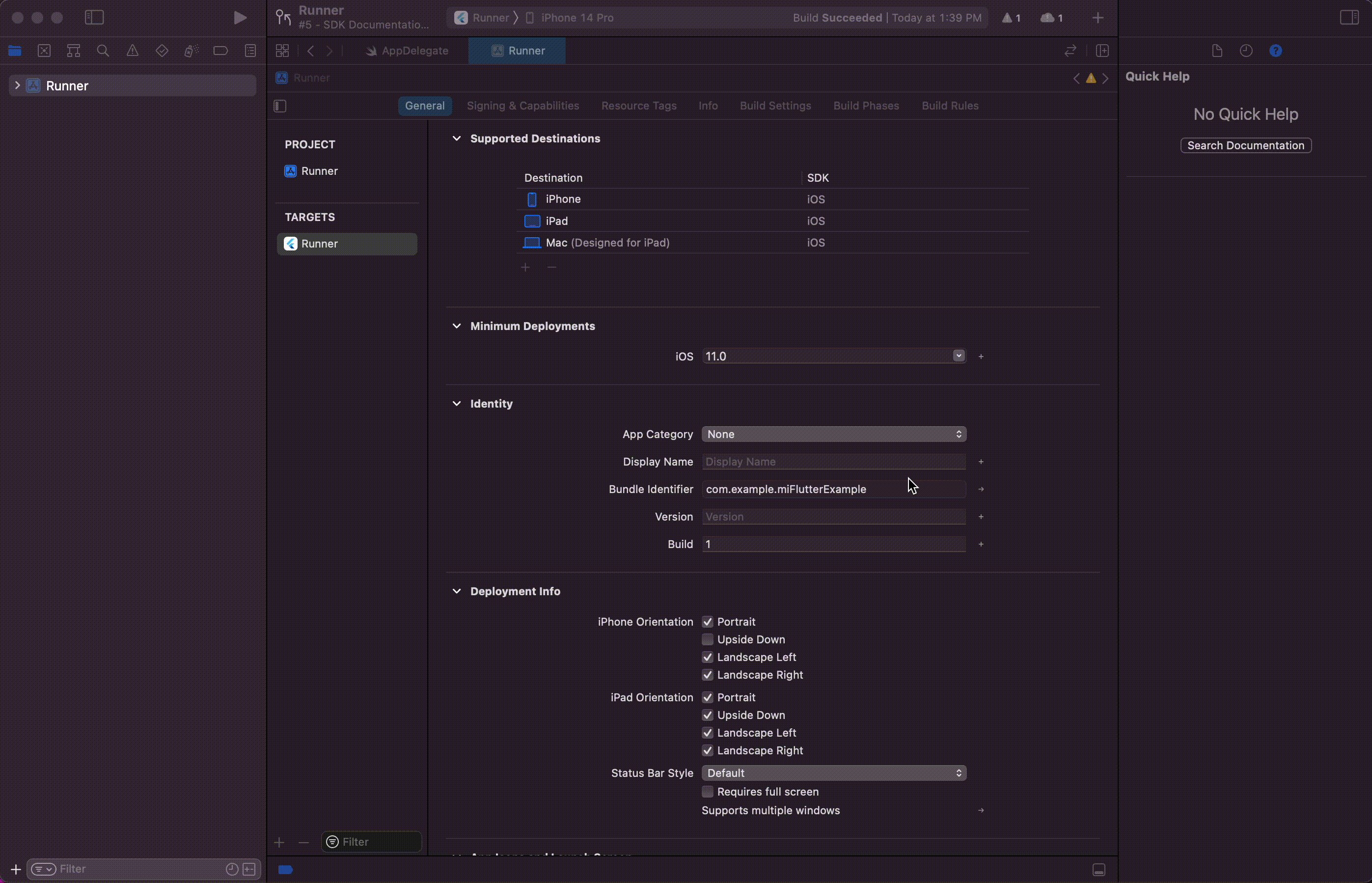
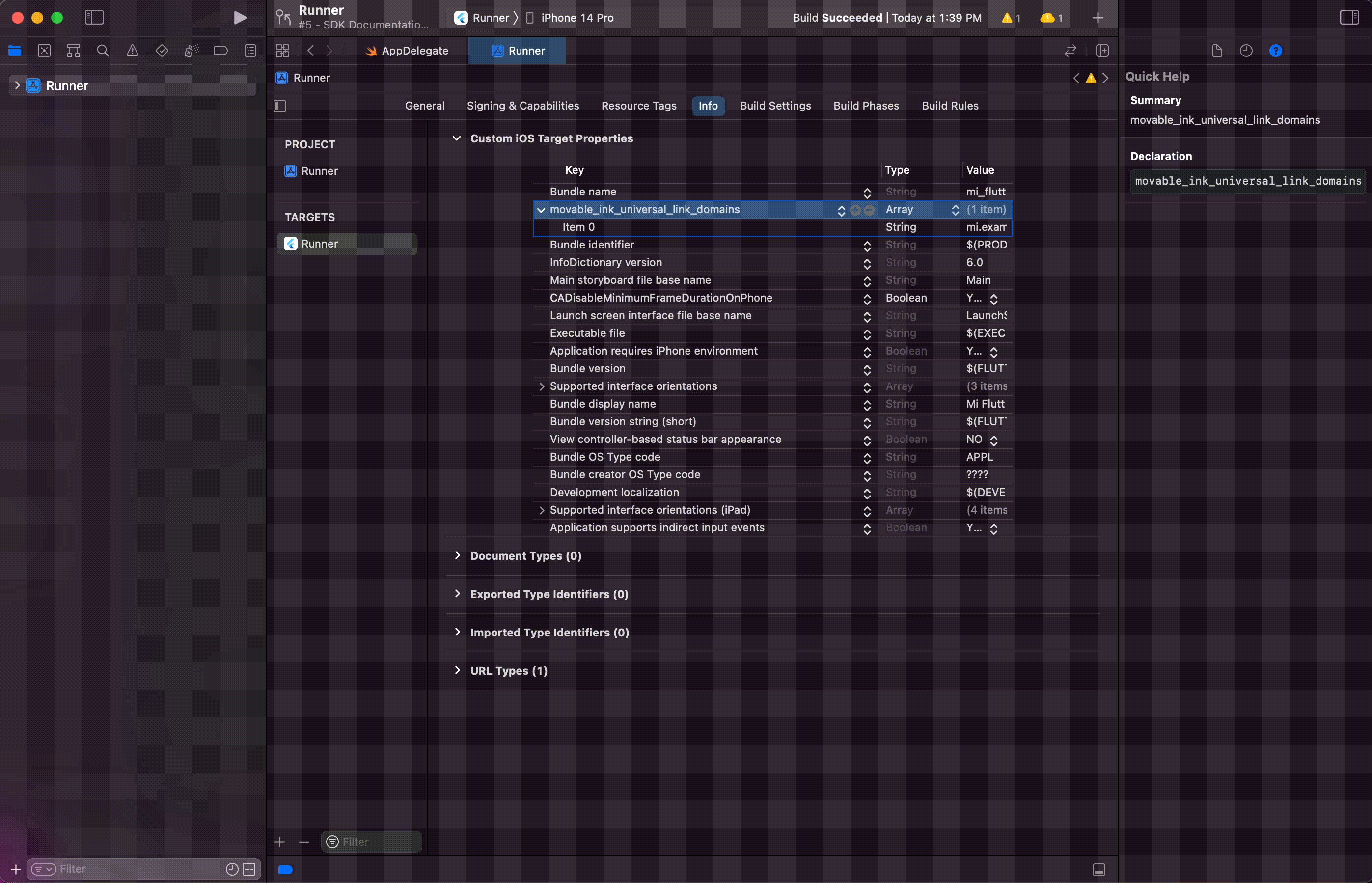
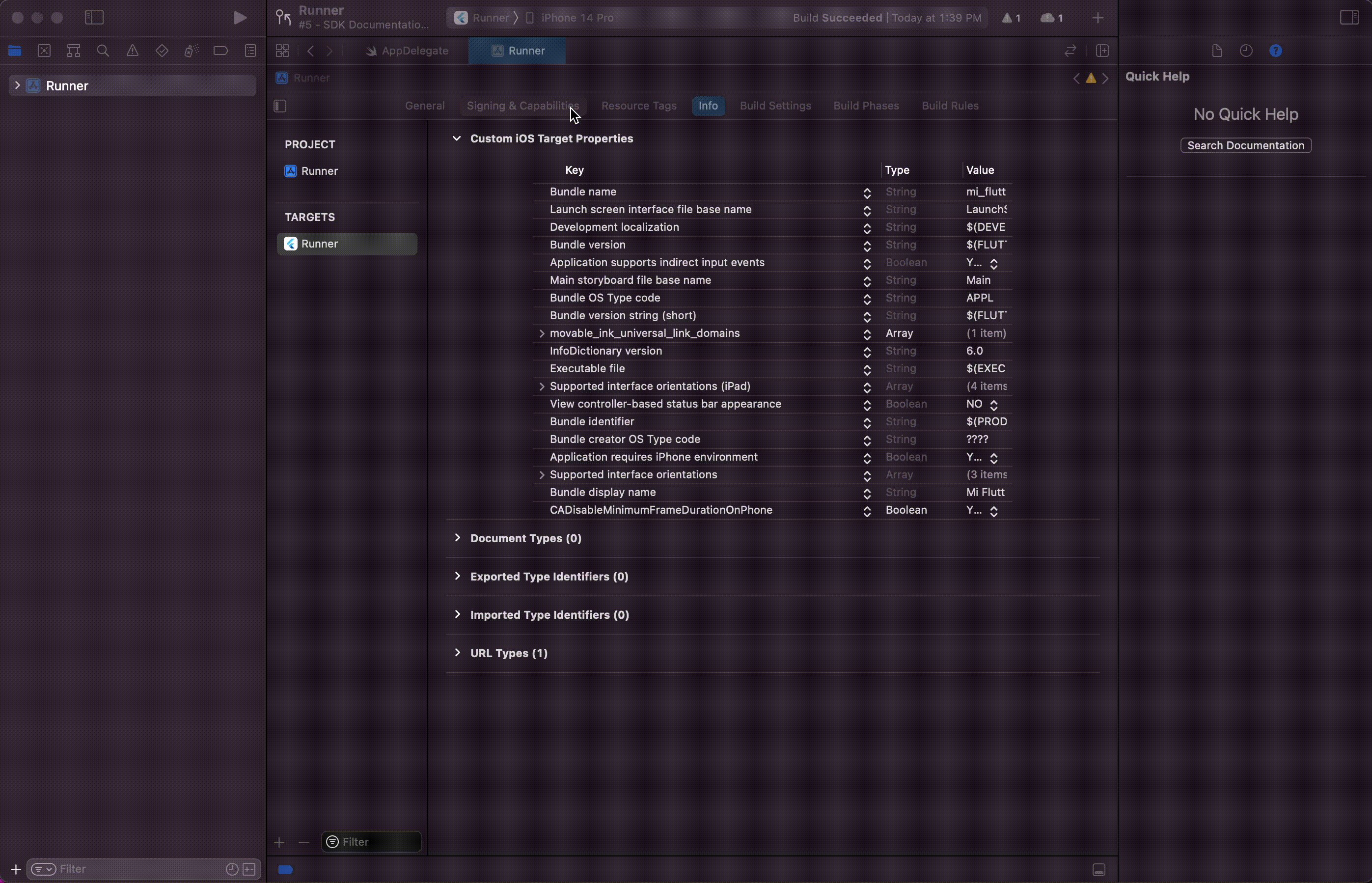
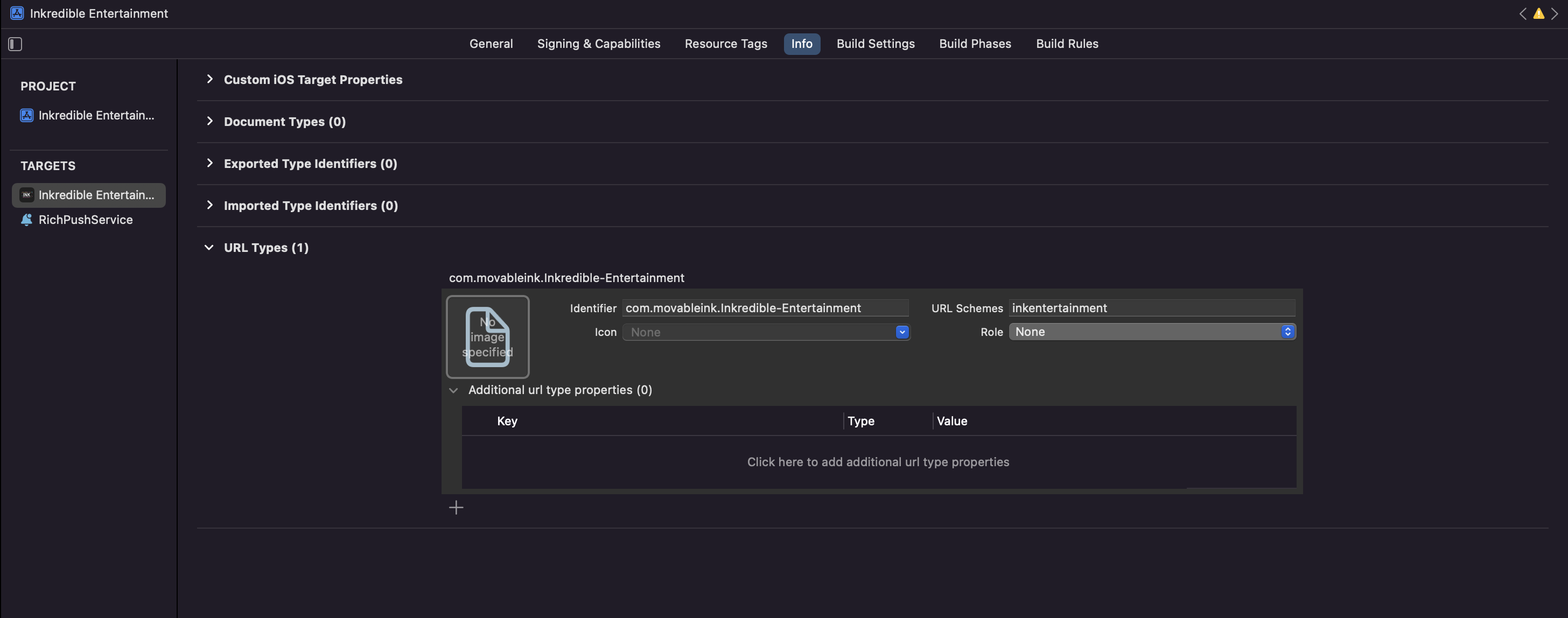
You can also edit the Info.plist in the Project Settings.
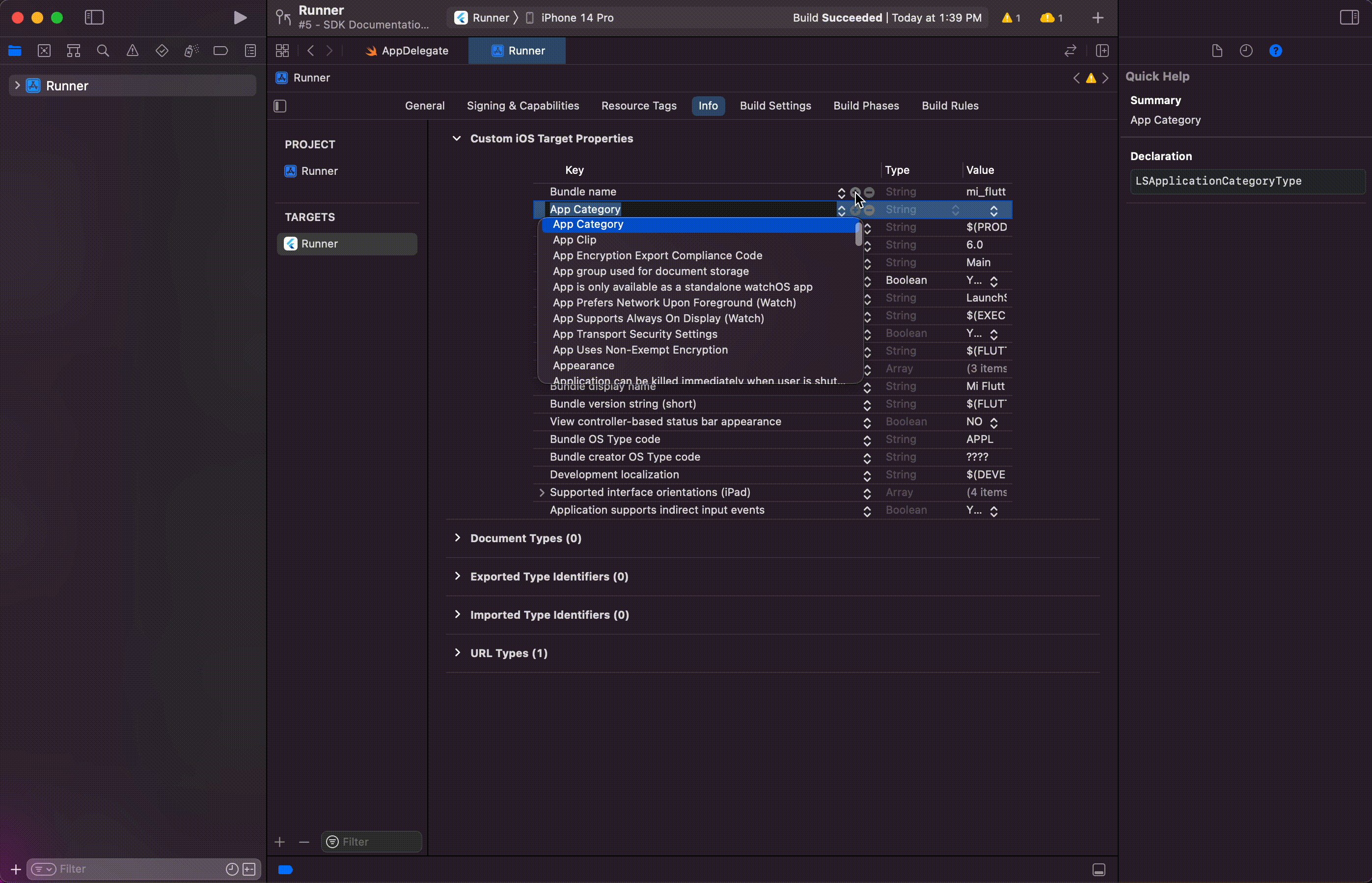
Navigate to the Project Settings, then to the Info tab.
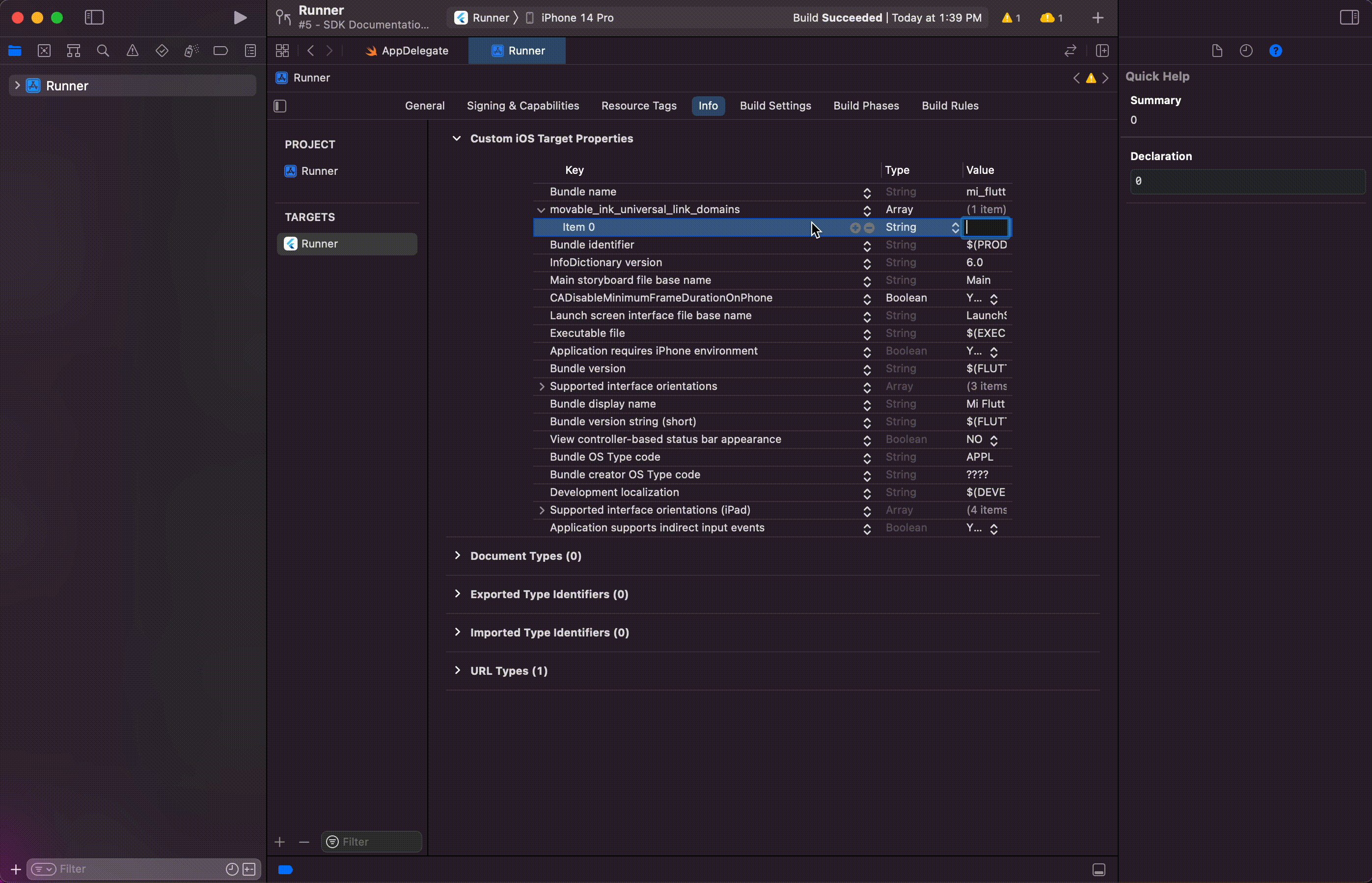
Here, you can add the movable_ink_universal_link_domains key as an array:

If you're going to use Behavior Events (requires Stories License), you can add your API Key here too. If you don't already have one, please reach out to your Movable Ink client experience team at MovableInk with your applications bundle identifier.
Once you have an API Key, you can add two key/value pair in your applications Info.plist, movable_ink_api_key and movable_ink_region.
movable_ink_region must be one of following:
- us
- eu
<key>movable_ink_api_key</key>
<string>YOUR_API_KEY</string>
<key>movable_ink_region</key>
<string>eu</string>
If you don't supply a region, the SDK will default to the US region. If you are unsure which region your company was setup in on the MovableInk Platform, please reach out to your Movable Ink client experience team.
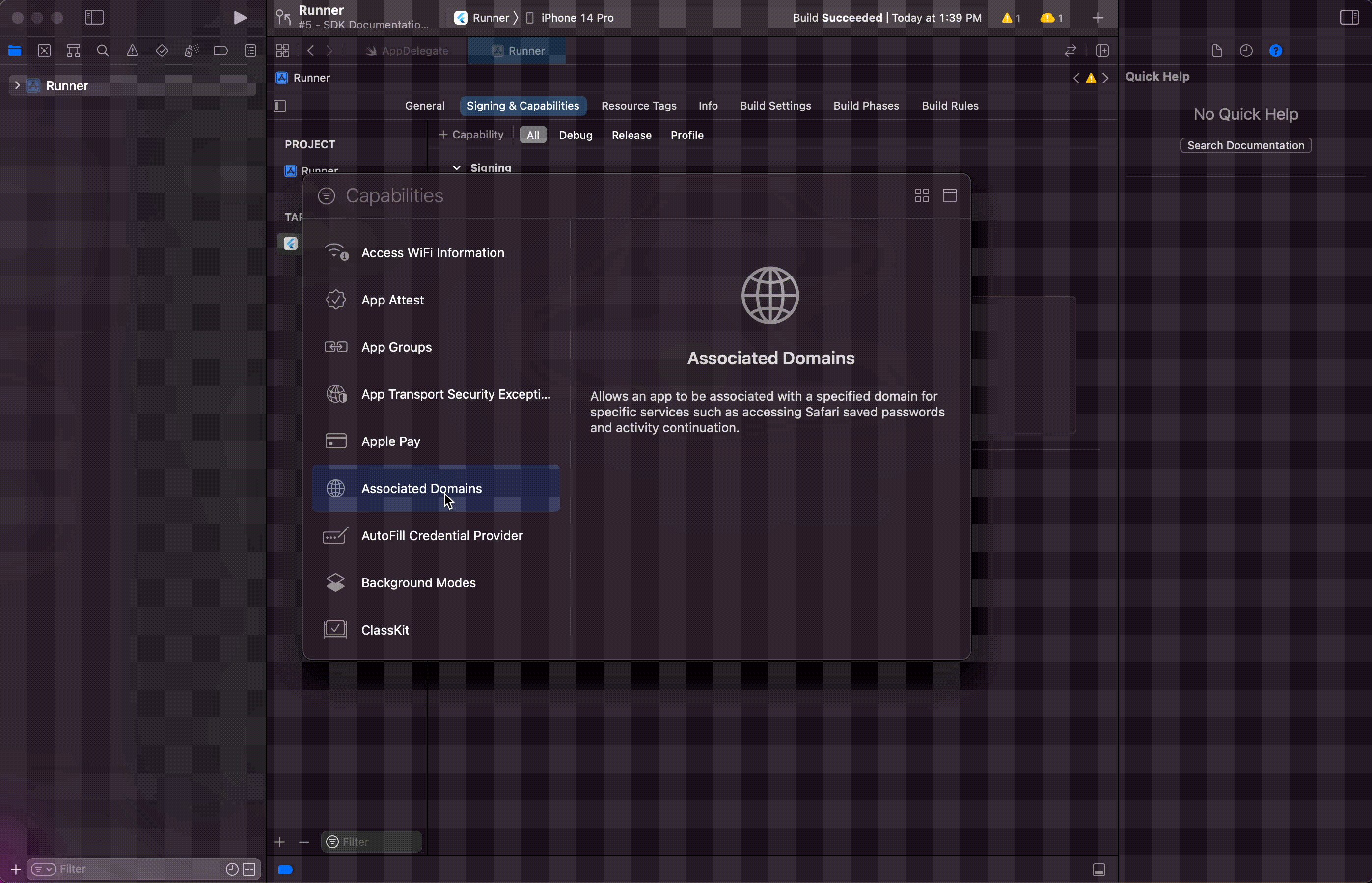
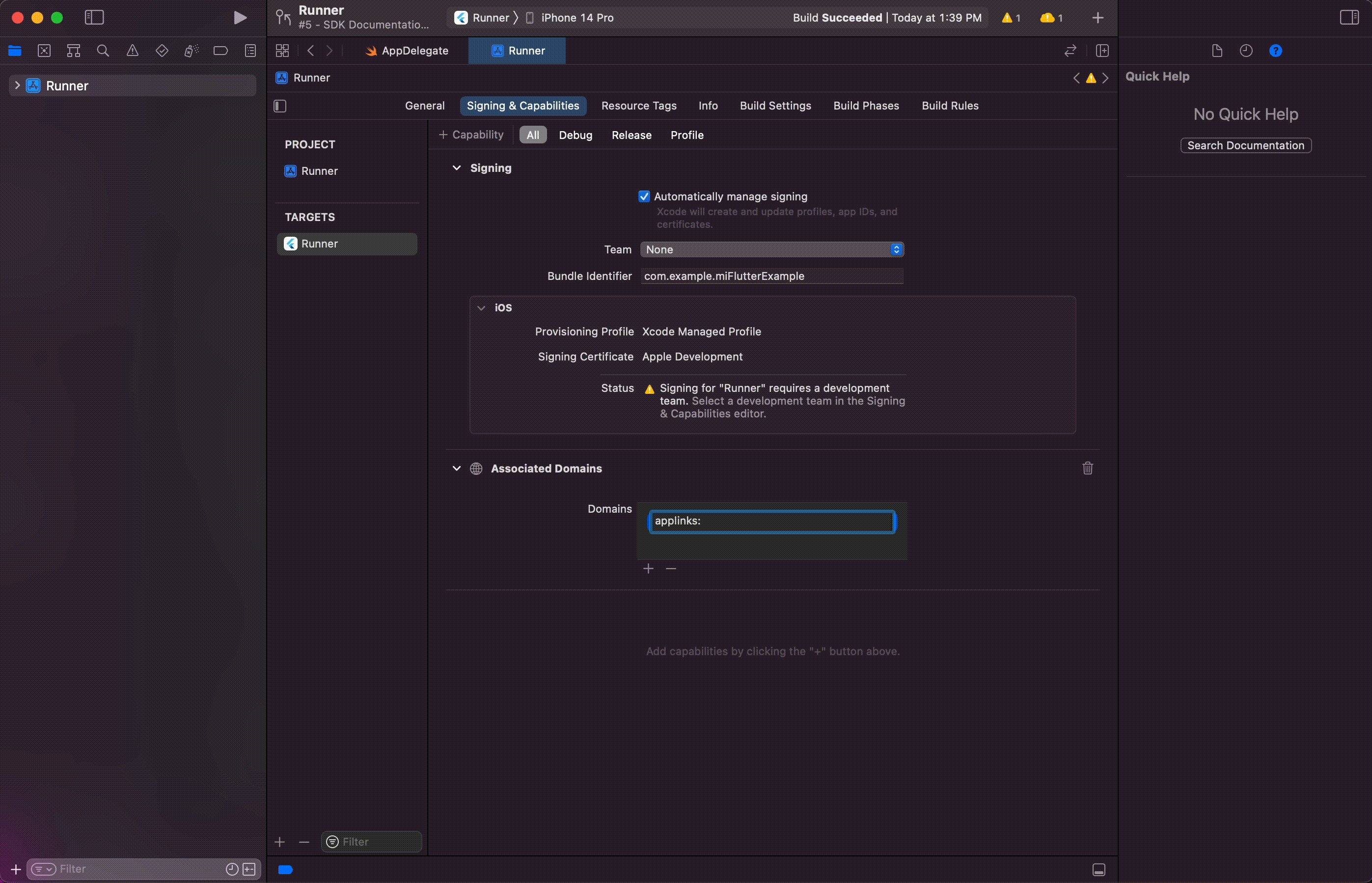
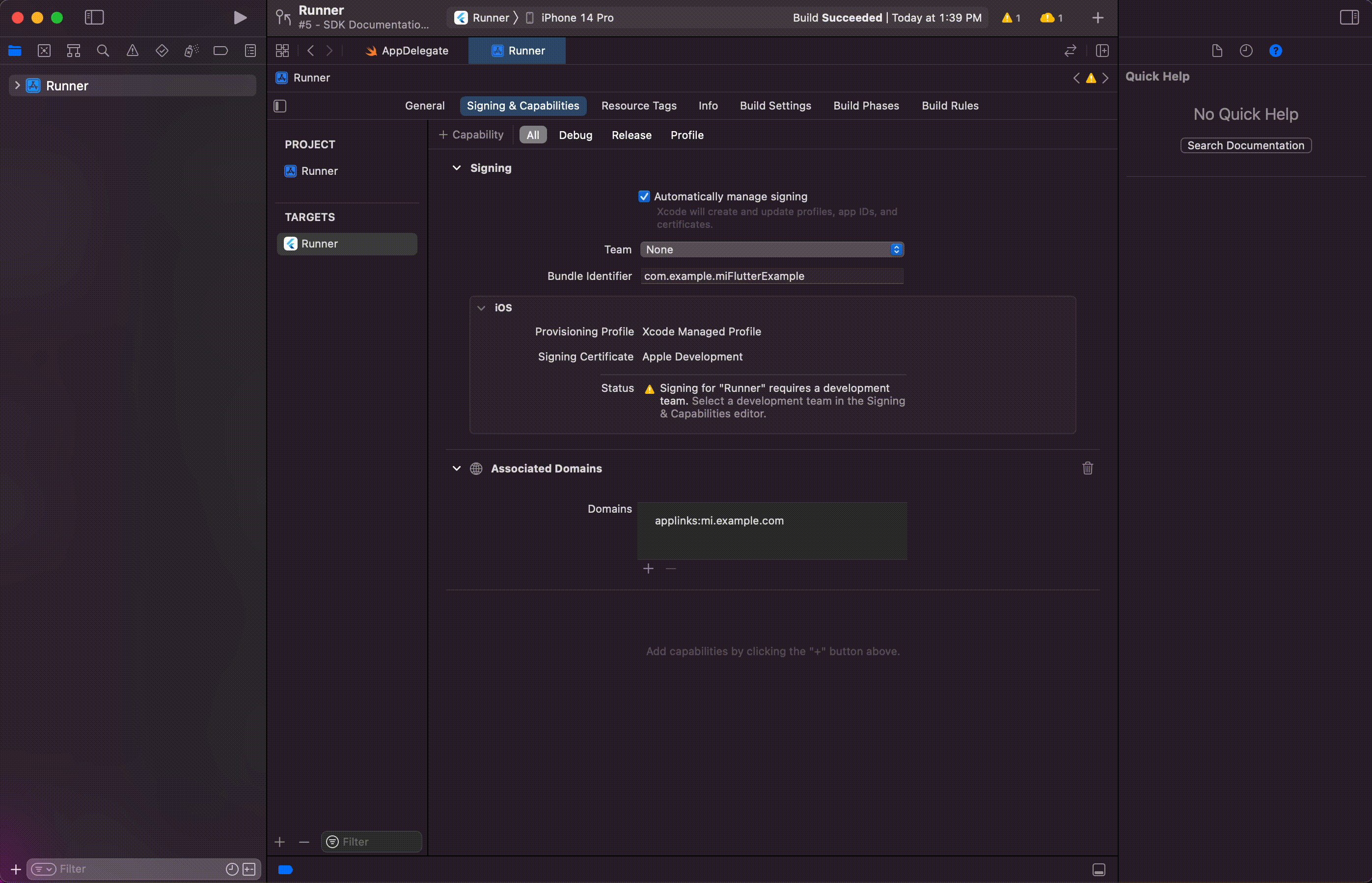
Under the Signing & Capabilities tab, add the Associated Domains Capability, then add the applinks that you can support. These should include the same domains as the ones in the movable_ink_universal_link_domains in the step before.
For example, if your MovableInk Domain is mi.example.com, you'd want to add
applinks:mi.example.com.

If you want to deeplink to your app via a custom scheme, such as myapp://products/1, you'll need to register this custom scheme in your info plist.

Universal Linking with multiple plugins
Unfortunately, Cordova doesn't officially support Universal Linking, requiring plugins to override the needed system callbacks. Because of this, it's possible that another plugin might capture incoming links that a different plugin needs to listen for. To remedy this, the MovableInk plugin supports method swizzling to capture the system callbacks, AND also forwards the calls to other plugins.
If you depend on other plugins that provide Universal Linking support, such as AppsFlyer or Branch, you should enable swizzling on the MovableInk plugin.
If you're not sure if any other plugins you may depend on provide Universal Linking, you should enable method swizzling.
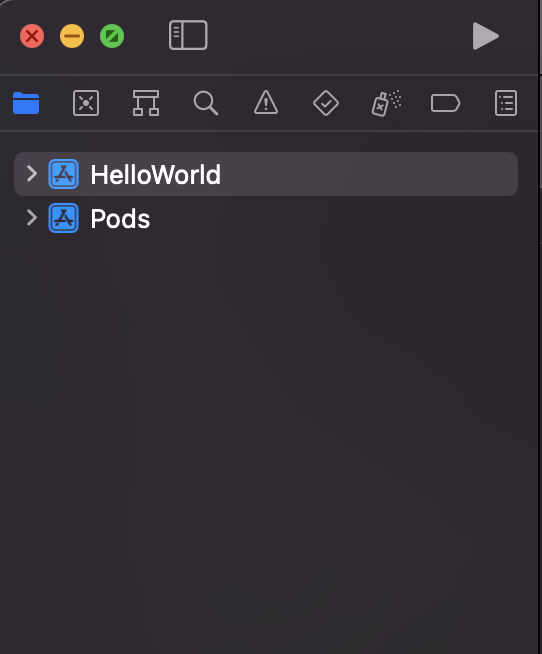
From the root folder of your project, open platforms/ios/*.xcworkspace; this will open Xcode.
On the left side, you should see your projects name, and Pods. Tap on your project.

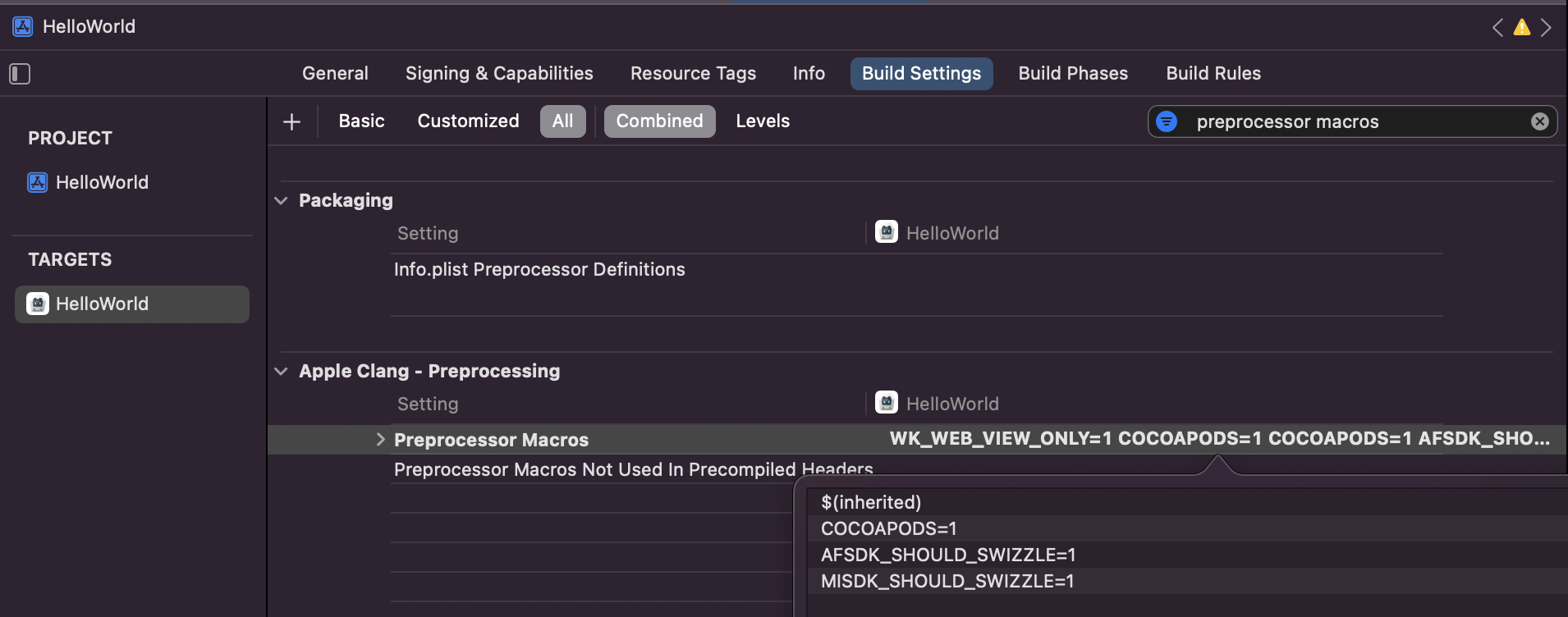
A new tab should open. In that new tab, make sure your target is selected (on the left side panel under TARGETS), then tap on the Build Settings at the top search for preprocessor macros.
Find the Preproccessor Macros section, double tap the list on the right to show the editor. Tap the + button, and enter MISDK_SHOULD_SWIZZLE=1.

If you have any other plugins that support method swizzling for Universal Links (AppsFlyer), you should also enable their flag as well.
Initialize SDK
In your index.js, after the deviceready event, you should call MovableInk.start(callback). This will setup the callback and will execute it with the url for deeplink if one opened the app.
var app = {
// Application Constructor
initialize: function () {
document.addEventListener(
"deviceready",
this.onDeviceReady.bind(this),
false
);
},
onDeviceReady: function () {
this.start();
},
start: function () {
MovableInk.start(this.resolvedDeeplink.bind(this));
},
resolvedDeeplink: function (result) {
// result.link is the URL
document.getElementById("deeplink").innerHTML = result.link;
},
productSearched: function (properties) {
MovableInk.productSearched(properties);
},
productViewed: function (properties) {
MovableInk.productViewed(properties);
},
productAdded: function (properties) {
MovableInk.productAdded(properties);
},
productRemoved: function (properties) {
MovableInk.productRemoved(properties);
},
orderCompleted: function (properties) {
MovableInk.orderCompleted(properties);
},
categoryViewed: function (properties) {
MovableInk.categoryViewed(properties);
},
logEvent: function (name, properties) {
MovableInk.logEvent(name, properties);
},
setMIU: function (value) {
MovableInk.setMIU(value);
},
identifyUser: function () {
MovableInk.identifyUser();
},
checkPasteboardOnInstall: function () {
MovableInk.checkPasteboardOnInstall();
},
showInAppMessage: function (url) {
MovableInk.showInAppMessage(url, this.inAppMessageButtonTapped.bind(this))
},
inAppMessageButtonTapped: function(id) {
// User interacted with button that contains a buttonID
}
};
app.initialize();
Deferred Deeplinking
When a user attempts to open a MovableInk Link that is designated as a deferred deeplink on an iOS device, and they don't already have your app installed, MovableInk will enable Deferred Deeplinking. Instead of being directed to your website experience, they will be shown a page to open the App Store to download your app.
Once downloaded, MovableInk can check the pasteboard for the original link and allow you to open that location inside your app instead.
Before you can use Deferred Deeplinking, you'll need to setup the sdk_install event schema.
You can read more about integrating Deferred Deeplinking here.
Only call this after you've called start and setup the stream subscription.
Behavior Events
Setting MIU (mi_u)
An MIU is an identifier used by your companies marketing team and email/mobile messaging provider, that when shared with MovableInk, allows to uniquely identify each of your customers when the interact with campaigns or any other MovableInk content.
Most distribution partners provide a unique user identifier as an available merge tag that distinctly identifies every recipient on your list(s). Using this merge tag allows MovableInk to provide users with a consistent experience when opening the same email multiple times and across multiple devices. Providing an MIU is required for accurate behavior and conversion tracking.
You'll need to work with your distribution partners to identify a unique user identifier. It must meet the following criteria:
- Unique per recipient
- Does not vary between individual sends for that channel
- A URL-friendly string What does URL friendly mean?
- Does not contain personally identifying information (PII) What qualifies as PII?
You should make the following call as soon as the user is identified (usually after logging in) to set the MIU. Double check with your marketing team that the MIU you're using matches the values they are using. It's imperative that they match for accurate behavior event tracking.
If your app has support for guest/anonymous users, you can still track events without setting an MIU. Once a user does login, you should call MovableInk.setMIU() with the MIU of the user, then call MovableInk.identifyUser(). This will attempt to associate any events that user made as a guest to this user.
Inherited MIUs
If a user interacts with a MovableInk Link that contains an MIU and deeplinks into your app, the SDK will use that MIU value automatically for all subsequent behavior events if you don't manually set an MIU.
If you manually set an MIU, events will use that instead.
Suggested MIU naming convention
We strongly recommend you use a UUID for MIUs.
If you find your ids include names, email addresses, timestamps, or are easily incremental (1, 2, 3), we suggest using a new naming method that is more secure so that your MIUs are not as easy to guess or impersonate.
| Recommended | NOT Recommended |
|---|---|
| 42772706-c225-43ad-837e-c01e94907c3c | user@example.com |
| d68d3dbe-86e1-43ce-bf5f-2dafd2f6af45 | 123456789 |
| 6ec4f1dd-0998-4ca8-8793-7511c2625a45 | john-smith-123 |
Product Searched
| Key | Type | Description | Max |
|---|---|---|---|
| query | String, required | The query the user used for a given search | 256 |
| url | String | A URL for the given query | 512 |
DaVinci Enabled - SDK v2
DaVinci will automatically receive the Product Searched event for DaVinci customers
Product Viewed
| Key | Type | Description | Max |
|---|---|---|---|
| id | String, required | The ID of a product | 256 |
| title | String | The title of the product | 512 |
| price | String | The price of the product in Dollars and Cents. Do not include currency or any other non-decimal digit characters. | |
| currency | String | The currency of the price. Defaults to USD. Introduced in v2. | - |
| url | String | The URL of the product | 512 |
| categories | Array<ProductCategory> | An array of ProductCategory associated with the product. A ProductCategory is a must contain an id (String) and optionally a url (String) and/or title (String) | 10 Items |
| meta | Record<String, Value> | An open Record of any extra data you'd like to associate to this event. The Value must be either a String, Boolean, or Numeric. Meta does not accept nested objects or arrays. | 20 Items |
MovableInk.productViewed({
id: "1",
title: "Hyperion",
price: "15.99",
currency: "USD",
url: "https://inkrediblebooks.com/hyperion-dan-simmons",
categories: [
{
id: "Sci-Fi",
url: "https://inkrediblebooks.com/categories/scifi"
},
{
id: "Fiction",
url: "https://inkrediblebooks.com/categories/fiction"
}
],
meta: { pages: 496 }
});
DaVinci Enabled - SDK v2
DaVinci will automatically receive the Product Viewed event for DaVinci customers
v2
The currency key is introduced in v2. If you're using a version < v2, simply remove currency.
Product Added
| Key | Type | Description | Max |
|---|---|---|---|
| id | String, required | The ID of a product | 256 |
| title | String | The title of the product | 512 |
| price | String | The price of the product in Dollars and Cents. Do not include currency or any other non-decimal digit characters. | |
| currency | String | The currency of the price. Defaults to USD. Introduced in v2. | - |
| url | String | The URL of the product | 512 |
| categories | Array<ProductCategory> | An array of ProductCategory associated with the product. A ProductCategory is a must contain an id (String) and optionally a url (String) and/or title (String) | 10 Items |
| meta | Record<String, Value> | An open Record of any extra data you'd like to associate to this event. The Value must be either a String, Boolean, or Numeric. Meta does not accept nested objects or arrays. | 20 Items |
MovableInk.productAdded({
id: "1",
title: "Hyperion",
price: "15.99",
url: "https://inkrediblebooks.com/hyperion-dan-simmons",
categories: [
{
id: "Sci-Fi",
url: "https://inkrediblebooks.com/categories/scifi"
},
{
id: "Fiction",
url: "https://inkrediblebooks.com/categories/fiction"
}
],
meta: { pages: 496 }
});
DaVinci Enabled - SDK v2
DaVinci will automatically receive the Product Viewed event for DaVinci customers
v2
The currency key is introduced in v2. If you're using a version < v2, simply remove currency.
Product Removed
| Key | Type | Description | Max |
|---|---|---|---|
| id | String, required | The ID of a product | 256 |
| title | String | The title of the product | 512 |
| price | String | The price of the product in Dollars and Cents. Do not include currency or any other non-decimal digit characters. | |
| currency | String | The currency of the price. Defaults to USD. Introduced in v2. | - |
| url | String | The URL of the product | 512 |
| categories | Array<ProductCategory> | An array of ProductCategory associated with the product. A ProductCategory is a must contain an id (String) and optionally a url (String) and/or title (String) | 10 Items |
| meta | Record<String, Value> | An open Record of any extra data you'd like to associate to this event. The Value must be either a String, Boolean, or Numeric. Meta does not accept nested objects or arrays. | 20 Items |
MovableInk.productRemoved({
id: "1",
title: "Hyperion",
price: "15.99",
url: "https://inkrediblebooks.com/hyperion-dan-simmons",
categories: [
{
id: "Sci-Fi",
url: "https://inkrediblebooks.com/categories/scifi"
},
{
id: "Fiction",
url: "https://inkrediblebooks.com/categories/fiction"
}
],
meta: { pages: 496 }
});
v2
The currency key is introduced in v2. If you're using a version < v2, simply remove currency.
Category Viewed
| Key | Type | Description |
|---|---|---|
| id | String, required | The ID of a category |
| title | String | The title of the category |
| url | String | The URL of the category |
MovableInk.categoryViewed({
id: "scifi",
title: "Sci-Fi",
url: "https://inkrediblebooks.com/categories/scifi"
});
Order Completed
| Key | Type | Description | Max |
|---|---|---|---|
| id | String | The ID of a order | 256 |
| revenue | String | The total of the order in Dollars and Cents. Do not include currency or any other non-decimal digit characters. | |
| currency | String | The currency of the price. Defaults to USD. Introduced in v2. | - |
| products | Array<OrderCompletedProduct> | An array of the products in an order. OrderCompletedProduct must contain an id (String), and optionally a price (String), quantity (Number), title (String), and/or url (String). | 100 Items |
MovableInk.orderCompleted({
id: "1",
revenue: "15.99",
currency: "USD",
products: [
{
id: "1",
price: "15.99",
quantity: 1,
title: "Hyperion",
url: "https://inkrediblebooks.com/hyperion-dan-simmons"
}
]
});
DaVinci Enabled - SDK v2
DaVinci will automatically receive the Order Completed event for DaVinci customers.
Note that the other Order events that DaVinci supports are NOT supported by the SDK such as Order Refund / Cancellation.
v2
The currency key is introduced in v2. If you're using a version < v2, simply remove currency.
Custom Defined Events
In addition to the pre-defined events we provide, you can log custom events tailored to your business specific requirements. This flexibility enables you to monitor and understand user interactions beyond what our pre-defined events offer.
This type of event has a custom name name, such as video_started, and optional parameters as the payload.
The name and properties of a custom event must first be defined on your companies account. Please reach out to your Movable Ink client experience team at MovableInk to get started with this.
Testing Behavior Events
When you're ready to test an event, you need to set the MIU to a known value. You should let your Movable Ink client experience team know that you're ready to start testing events and give them the MIU that you are going to use before you do so. This will allow them to verify that the events are being sent correctly.
We usually use an empty UUID for testing, such as 00000000-0000-0000-0000-000000000000.
When you're ready to test an event, you should open the Console app on your Mac, select your device on the sidebar, then press the start button on the top bar. To filter the logs to just view MovableInk SDK logs, search for MI SDK.
When you send an event, you should see the event logged in the console. If the event was structured correctly, you should see a success message in the console along side the event name.
In App Message
The MovableInk SDK supports showing HTML based MI Content as In App Messages.
Note the link ends with .html. When exporting your links from Studio, make sure to add this suffix when using it as an In App Message in the SDK.
If you're already using an In App Message provider, such as Braze or Salesforce Marketing Cloud, you can still use MovableInk driven messages from those tools.
Go to the In App Message article to learn more.