MovableInk SDK with AppsFlyer
If you use AppsFlyer for deep-linking, and would like to use an MI Link as the deeplink value for a OneLink, you can do that! You'll just need to ask the MovableInk SDK to handle the url after AppsFlyer has unwrapped the OneLink.
You can also use OneLinks as the click-through URL of your MI Link. You'll just do the opposite and ask the AppsFlyer SDK to handle the OneLink after the MovableInk SDK has unwrapped the MI Link.
Here are examples of how you could achieve this.
OneLink to MI Link
In your Android project, set up your project to support the one-link ie add an intent filter with a one-link host or
your app's URI Scheme.
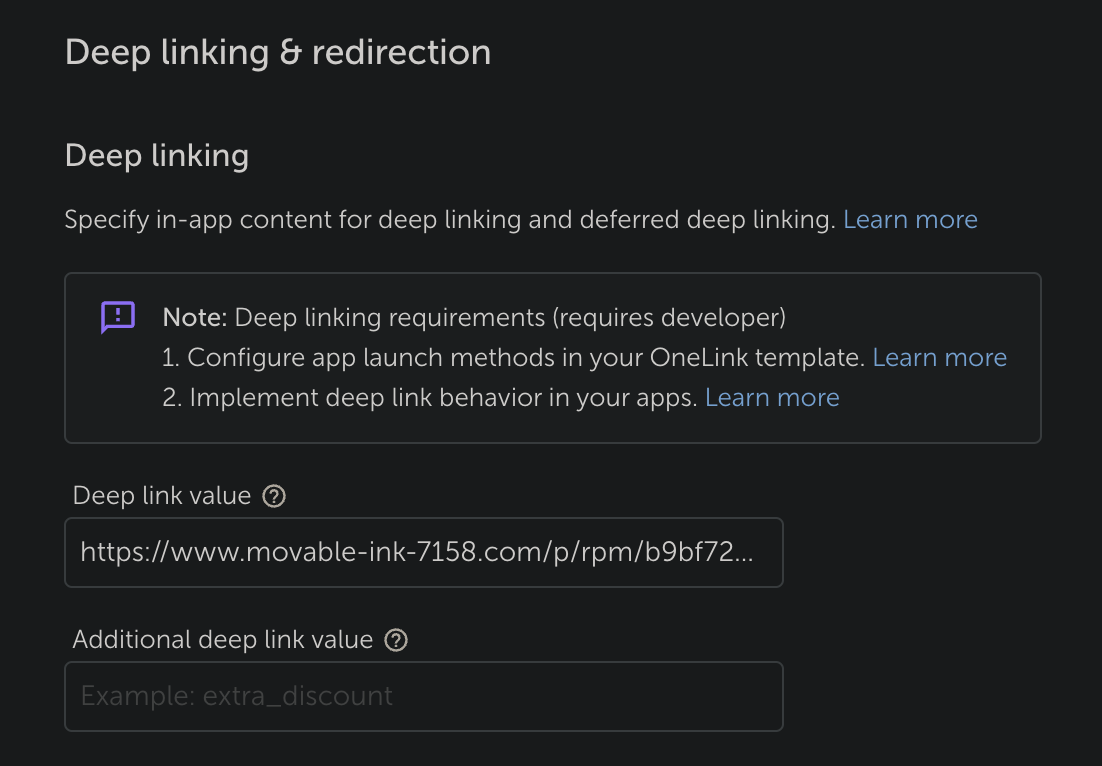
In OneLink Management, when creating a new link, we're adding an MI Link as the Deep link value:

MI Link to OneLink
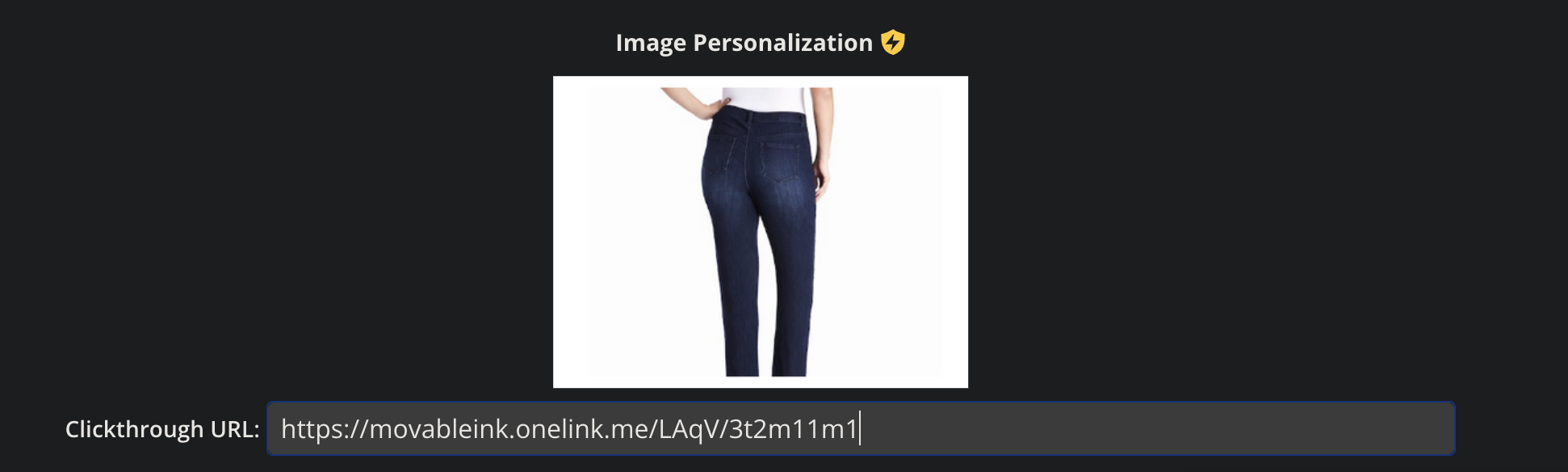
Here, we're adding a OneLink as the click-through URL:

In your project , configure your manifest such that the intent filter handles a movable_ink_domain.
When the MovableInk SDK resolves the MI Link, it'll return to you the OneLink which can then be resolved by AppsFlyer.