In App Message
The MovableInk SDK supports showing HTML based MI Content as In App Messages.
Implementation
MIClient.showInAppBrowser(
activity,
"https://mi.example.com/p/rp/abcd12345.html",
listener = object : MovableInAppClient.OnUrlLoadingListener {
override fun onButtonClicked(buttonID: String) {
// User interacted with a link that has a buttonID
}
},
)
Note the link ends with .html. When exporting your image links from Studio, make sure to change the suffix (png -> html) when using it as an In App Message in the SDK.
Customization
Click-through Links
In Studio, when setting up buttons for your In App Messages, there are a few options that you can use on your clickthrough links to customize the In App Message experience.
Deeplinking
If you want a link from within an In-App Message to deeplink into some content on your app, you should have an in-app scheme setup and use that scheme for the link. your-scheme://your_path
For example, for our app, we set up a URL Scheme of inkentertainment. This is set up within your manifest file. Checkout the Android Documentation for more details
In our app, we've setup links that match /media/:id to open our Media Details page. To have the button open this page in our app, we'll use the URL inkentertainment://media/1. This will instruct the system to notify our app to handle this URL.
InFrame Links
If you need a link within your In-App Message to override the current frame where the In-App Message is showing, you can use the InFrame query parameter on your click-through url.
https://example.com?inFrame
Tapping on a link with the inFrame parameter will instruct the SDK to open that link in place.
In App Browser Links
If you need link to close the In-App Message UI and show an In-App Browser, you can use the InAppBrowser query param.
https://example.com?inAppBrowser
Tapping on a link with the inAppBrowser parameter will instruct the SDK to open that link within an In-App Browser.
If you wish to use your own In-App Browser UI instead of the one the SDK provides, you can TODO.
Do not use both inFrame and inAppBrowser on your links.
External Links
By default, any links that are not app scheme links or contain the InFrame or InAppBrowser parameters that the user interacts with in an In App Message will close the In App Message UI and open the link in the users Default Browser.
Will open in default users browser externally
https://example.com
http://google.com
Will not open externally
myapp://terms_of_service
https://example.com?InFrame
https://google.com?InAppBrowser
https://google.com?InAppBrowser&buttonID=0
buttonID
You can use the buttonID parameter to be notified via the handler when a user interacts with a link that contains a buttonID value. This is useful if you need to log an event to any Analytics tools you may use.
inkentertainment://media/7?buttonID=0
MovableInk Link
You can also append some options to the MovableInk Link that you use for your In-App Message.
Braze
If you are already using Braze for In-App Messages, you can still use MovableInk driven messages and still log your impressions and button clicks to Braze for analytics.
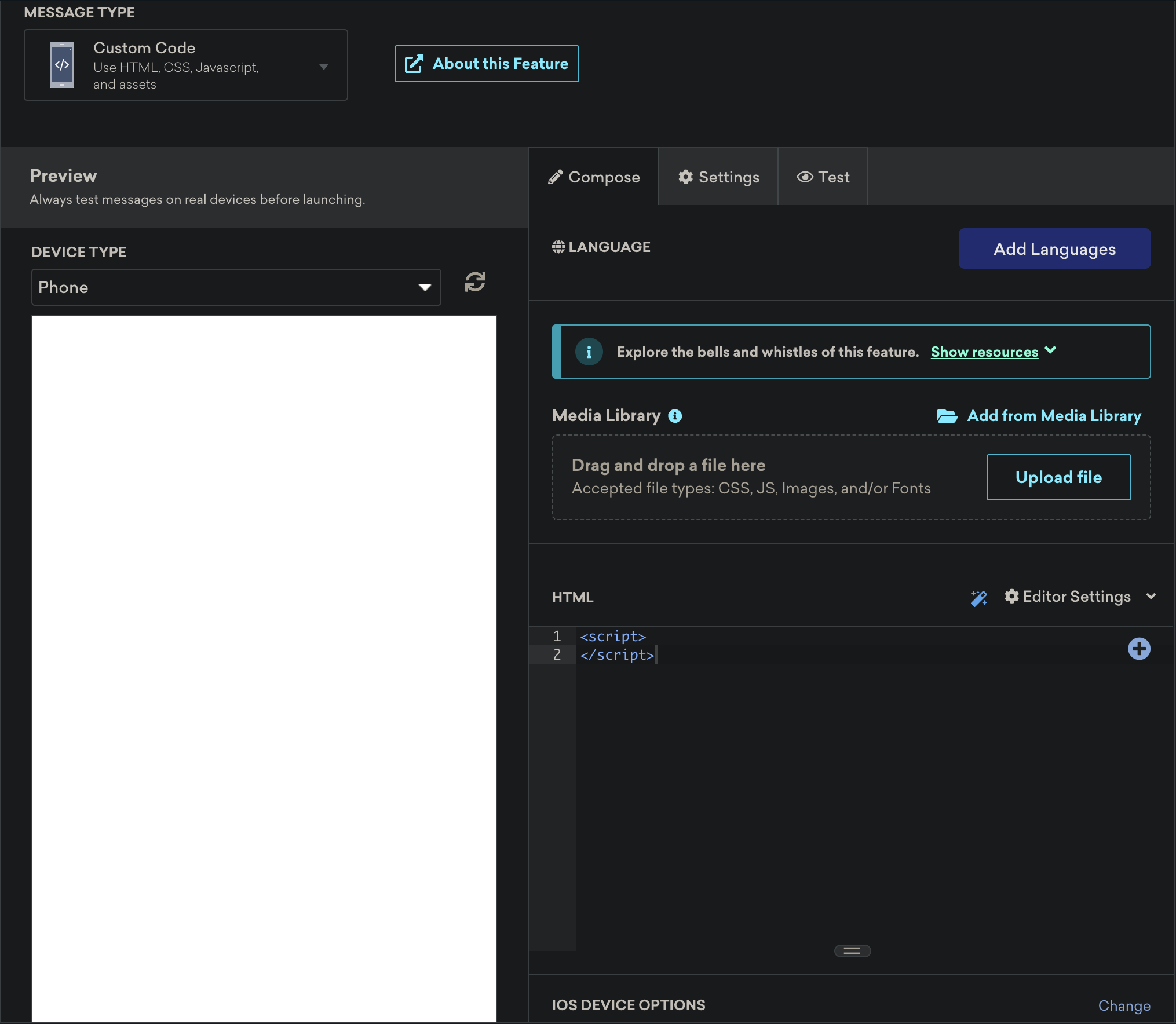
In Braze, when creating an In-App Message Campaign, select Custom Code as the message type and insert an empty script.

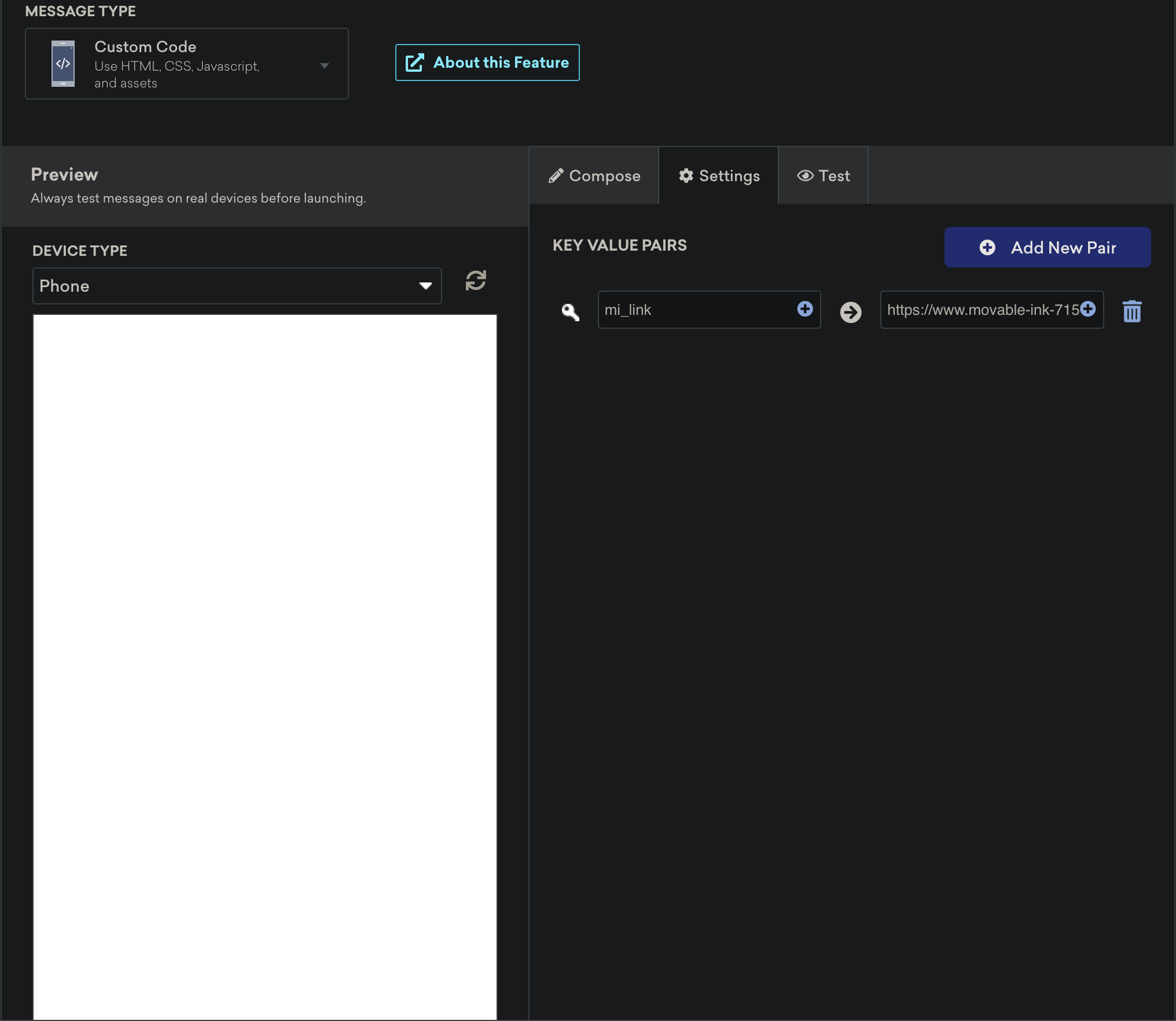
Switch to the Settings Tab, right side of Compose, and add a new Key Value Pair.
Set the Key to mi_link Set the Value to your MI HTML Link, such as https://mi.example.com/p/rp/abcd12345.html

Set up the rest of your campaign as you normally would.
To show this In App Message, we'll need to be notified of an incoming message and discard it, passing along the link to the SDK to take over.
In your code-base you will need to implement an in-app message manager listener - a class that implements IInAppMessageManagerListener
More information on implementing a custom listener can be found here
//sample in-app message manager listener
private const val KEY_MI_LINK = "mi_link"
class BrazeListener(activity: Activity) : IInAppMessageManagerListener {
private val activity = activity
override fun beforeInAppMessageDisplayed(inAppMessage: IInAppMessage): InAppMessageOperation {
if (inAppMessage.extras.containsKey(KEY_MI_LINK)) {
/* let the MovableInk SDK handle this.
Log the impression to Braze, ask MIClient to show the message, and return .discard to
notify the Braze SDK that we don't want it to show anything.*/
val movableLink = inAppMessage.extras[KEY_MI_LINK] as String
MIClient.showInAppBrowser(
activity,
movableLink,
listener = object : MovableInAppClient.OnUrlLoadingListener {
override fun onButtonClicked(value: String) {
// log button clicks to braze
inAppMessage.logButtonClick(value)
}
},
)
}
return InAppMessageOperation.DISCARD
}
}
Logging impressions and button clicks back to Braze may take a minute or two to show up on their side.